Splash Screen 알아보기
모바일 게임에서 대부분의 플로우는
Splash Screen → Lobby Scene → Game Scene
으로 이루어진다.
여기에서 시작, 첫인상을 담당하는 스플래시 화면을 통해
브랜딩, 패키지 다운로드(화면 출력하는 동안 뒤에서)등이 가능하므로 유용한 기능이다.

씬을 만들고 스크립트에서 일정 시간 출력하게 해도 되지만,
유니티에서는 스플래시를 만들고 보여주는 기능을 제공하기 때문에
이를 사용해보겠다!
1. File→ Build Settings →Player Settings→ Player

화면 좌측상단의 File에서 차근차근 들어오면 위와 같은 창을 확인할 수 있다.
나는 안드로이드 빌드를 해줄 것이므로 사진 우측의 아이콘에서
모니터가 아닌 안드로이드 아이콘을 클릭해줘야 한다. (Settings for Android)
그 아래에서 Splash Image부분을 확인해보자.
1. Virtual Reality Splash Image
말 그대로 VR에서의 스플래시 화면을 담당.
나는 2D플랫포머 게임을 개발하는 중이므로 이 부분은 넘어간다.
2. Preview버튼을 통해 스플래시 화면 미리보기가 가능하다.
3. Splash Style
Light on Dark: 어두운 배경에 밝은 로고
Dark on Light: 밝은 배경에 어두운 로고
4. Animation
Static: 로고 띡 나왔다가 사라지는 것
Dolly: 로고가 줌인 되면서 다이내믹한 것
Custon: Dolly를 커스텀해서 쓰는 것
5. Logos
브랜드, 이미지 등을 넣을 수 있음
세부 기능은 Preview버튼을 눌러 확인해가며 알아보기
Splash Screen 만들기
Logos에 원하는 이미지를 넣어주고,
BackGround Color를 조절해 자연스럽게 만들어 주었다.

나는 무료 로고 제작 툴인 '해치풀' 에서 로고를 제작하여 넣어주었다.
Logo Maker & Logo Creator - Free Logo Generator Online
Free Logo MakerCreate stunning logos in secondsIntroducing Hatchful — our simple logo maker.Get startedDesign a logo from hundreds of templatesCreate professional logosHigh-resolution logos in just a few clicksOurs is the logo maker built for the entrepr
hatchful.shopify.com

UGUI 알아보기
UGUI란 유니티가 기본적으로 제공하는 UI제작 도구이다.
그렇다면 UI는 뭐냐? User Interface.
플레이어에게 게임의 정보를 전달하기 위한 매개체이다.
게임에서 가지는 정보(내 점수, 레벨, 캐릭터 등)를 전달한다.
그중에서도 GUI는 그래픽 기반의 UI로서 요즘 환경에서는 대부분 이 GUI를 쓴다.

UGUI는 Canvas를 하나 두고, 그 위에 여러 UI요소(Image, Text, Button..)들을 올려주는 방식이다.
Canvas안에 있는 요소는 Hierarchy영향을 직접적으로 받는다.
Hierarchy에서 첫 번째 UI가 두 번째 UI에 가려지는 형태이다.
분명히 버튼 달았는데 왜 안보이지;; 싶으면 이 부분을 떠올려보자.
UGUI사용하기
UGUI를 실습할 겸 LobbyScene(게임 시작 전 로비 부분)을 만들어보자.
Scenes 폴더에서 Create Scene 하고 내부에 맨 처음으로 Canvas부터 만들어주자.

Text를 넣어봅시다.

그런데 문제는 아래처럼 해상도에 따라 Text와 같은 UI의 위치가 자꾸 바뀌거나 잘리는 것이다.


어떤 디스플레이에서 확인하든 UI가 일관성 있게 같은 위치에 보이도록
즉, 상대적으로 위치를 조절해주려면
Rect Transform이라는 컴포넌트를 활용하면 된다.
나는 Canvas의 Render Mode를 Screen Space-Overlay로 설정하였다.
즉, 캔버스는 스크린 사이즈에 맞게 조절되고 있다.
이처럼 조절되는 캔버스에 따라 UI를 상대적으로 결정해주는 것이다.

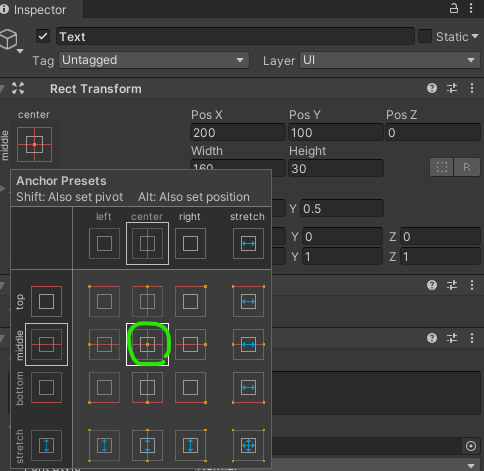
Text의 Inspector에서 Rect Transform을 찾을 수 있다.
위 사진의 경우는 Anchor Presets부분이 정 가운데로 맞춰져 있다.
PosX가 200, PosY가 100이므로
→ 캔버스의 정 가운데를 기준으로 X축 200, Y축 100만큼 간 위치에 Text UI를 띄운다.
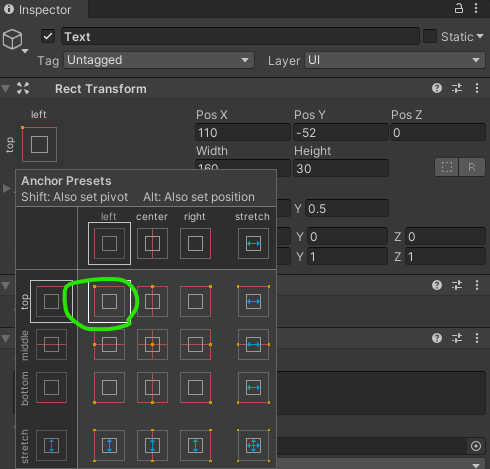
가령 텍스트가 잘리지 않게, 좌측 상단에 배치를 하고 싶다면
가운데 기준이 아닌, 좌측 상단을 기준으로 하여 원하는 위치에 배치하면 되는 것이다.




배경 이미지로 캔버스를 꽉 채우고 싶다면 어떻게 해야 할까?
Image의 width와 height을 캔버스와 같은 사이즈로 적어줘야 할까?
ㄴㄴ. 이렇게 하면 역시나 스크린 사이즈에 따라 잘리거나 부족한 현상이 나타난다.


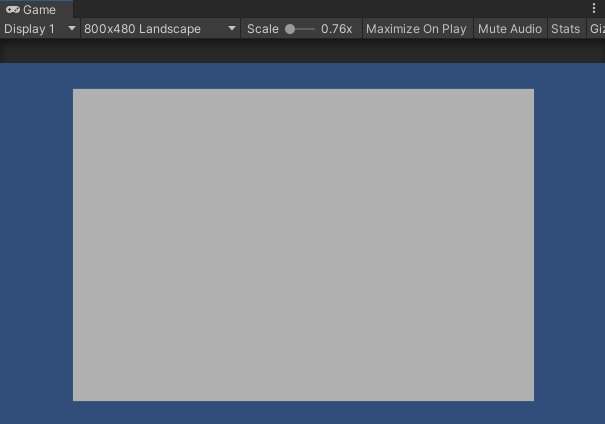
이럴 때는 아래처럼 채우기를 하면 된다.


한편, 아까 Text도 오브젝트로 넣어놨는데 왜 걔는 안 보이고 회색 Image만 보일까?
앞에서도 잠깐 언급했지만 캔버스의 UI들은 계층적으로 순서대로 화면에 보이게 된다.

캔버스 안에 Text가 있고, 그 아래에 Image가 있으므로
Image가 Text를 가린다는 점을 알 수 있다.
즉, Image위에 Text를 올려서 보고 싶다면 둘의 순서를 바꾸면 된다.


Button 동작하기
Canvas안쪽에 UI에서 Button을 추가해준다.
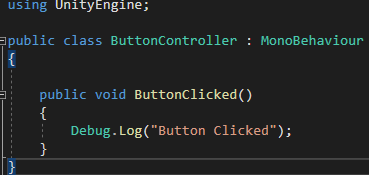
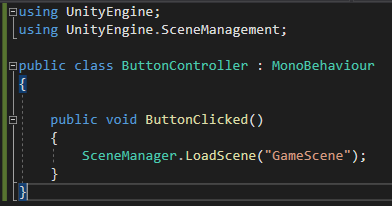
그리고 동작을 제어하기 위한 ButtonController스크립트를 하나 작성하자.

아까 추가한 Button의 Inspector를 보면 OnClick() 부분을 확인할 수 있다.

처음에는 List가 비어있는데, 추가를 위해 + 를 눌러주면

왠지 None부분에 스크립트를 쓩 넣어주고 싶은 마음이 들지만.. 그건 아니고
(Object)라고 적혀있으니 오브젝트를 넣어줘야 한다.
즉, ButtonController.cs를 갖고 있는 오브젝트를 저기에 넣어줘야 한다.
나는 Button오브젝트에 AddComponent로 스크립트를 추가해 넣어주었다.

이제 오브젝트를 넣어줬으니 Function을 선택해주면 된다. 함수는 필요한 만큼 +를 눌러 추가할 수 있다.

Play 시켜 클릭해보면 ButtonClicked에 작성한 대로 로그를 잘 찍어내고 있음.

팝업 만들기
팝업으로 사용할 리소스를 Unity Asset Store에서 구해 사용하겠다.
https://assetstore.unity.com/packages/2d/gui/fantasy-wooden-gui-free-103811
Fantasy Wooden GUI : Free | 2D GUI | Unity Asset Store
Elevate your workflow with the Fantasy Wooden GUI : Free asset from Black Hammer. Find this & more GUI on the Unity Asset Store.
assetstore.unity.com
이걸 사용하기로 결정! Unity에서 열기 해서 Package Manager에서 Download, Import 한다.
만약 Package Manager에서 뭔가 에러가 뜬다면
Unity Hub에도 로그인이 되어있는지 확인해 보세요!

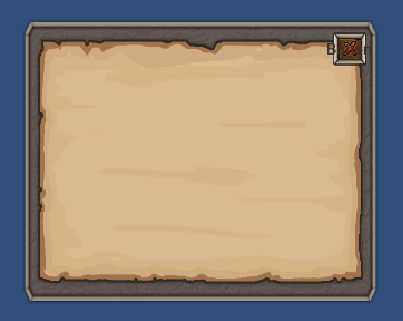
이후 Popup_Stage라고 이름 지은 Image UI위에
버튼 등이 올라가 있는 팝업을 만들어보자. 우선 이미지를 넣어 줌.

Rect Transform으로 정 가운데, width: 320, height: 256으로 설정해줬음.


닫기 버튼도 추가합시다~~ Popup_Stage안에 Button UI하나 만들고 사진 넣어주기.


X모양이 찌그러져서 속상하니까 Button에서 Image컴포넌트의 Preserve Aspect를 체크해주자.
가로세로 비율을 원본 이미지의 가로세로 비율대로 맞춰주는 친구임.



이제 버튼을 추가할 건데, 클릭했을 때 눌러지는 부분을 구현해보자.
버튼 생성, 기본 이미지 추가, 가로세로 비율 원본으로 맞춰준 상태.

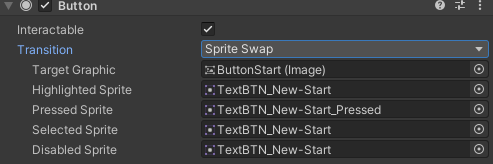
눌러지는 효과는 Button컴포넌트의 Transition부분을 사용한다.
이 부분이 Color Tint로 되어있으면 색깔이 바뀌는 건데,
나는 눌러진 이미지도 import 한 상태이므로
Sprite Swap을 선택해 색깔 대신 이미지를 넣어주겠다.

눌렸을 때만 처리할 거라서 Pressed Sprite는 Pressed이미지를 넣어주고,
나머지는 원래 사용한 기본 이미지를 넣어줬다. 불필요한 Text는 Delete!


Scene 전환하기
게임은 영화처럼 장면별 Scene을 가지고 있다.
Scene을 바꿀 때는 SceneManager라는 클래스를 사용한다.
위에서 만든 버튼을 클릭하면 Scene이 바뀌도록 코드를 작성해보자.

이런 식으로 작성을 하면 되는데,
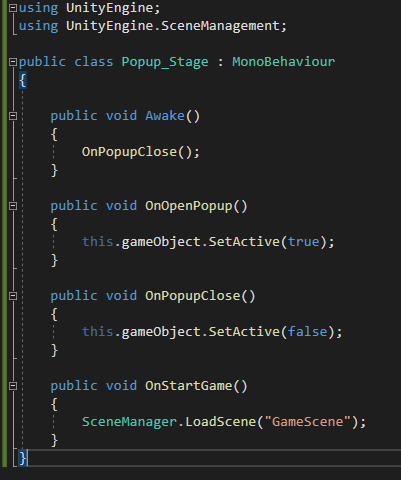
Scene 전환 외에도 다른 Click Event, 팝업의 전반적 관리를 위해서
Popup_Stage라는 스크립트를 만들어 한 곳에 모아 주었다.

이후 앞에서 설명한 대로 OnClick() 부분에 각 함수를 추가해주면 된다.


'[Unity] Projects & Study > Simple Platformer Game' 카테고리의 다른 글
| Unity로 게임 개발하기 #3 (0) | 2021.08.20 |
|---|---|
| Unity로 게임 개발하기 #2 (0) | 2021.08.17 |
| Unity로 게임 개발하기 #1 (0) | 2021.08.12 |