-
[Docker] dit 옵션, Container로 구축한 WAS에 웹 애플리케이션 배포하기Docker 2024. 5. 12. 20:41
지난 글에서 Docker를 이용해 Container에 Tomcat WAS를 구축해보았다.
이제 이 환경에 내가 만은 웹 애플리케이션을 배포해보려고 한다!
[Docker] run 명령어, Port-forwarding
지난 글에서 Docker라는 Container Engine을 통해 Image로 Container를 생성하고 삭제하는 기초적인 실습을 해보았다오늘도 더 나아가서 Container 다루는 '사용법'과 그 목적을 공부할 것이다. [Docker] Linux서
crayeji.tistory.com
1. dit 옵션
-d (daemon)
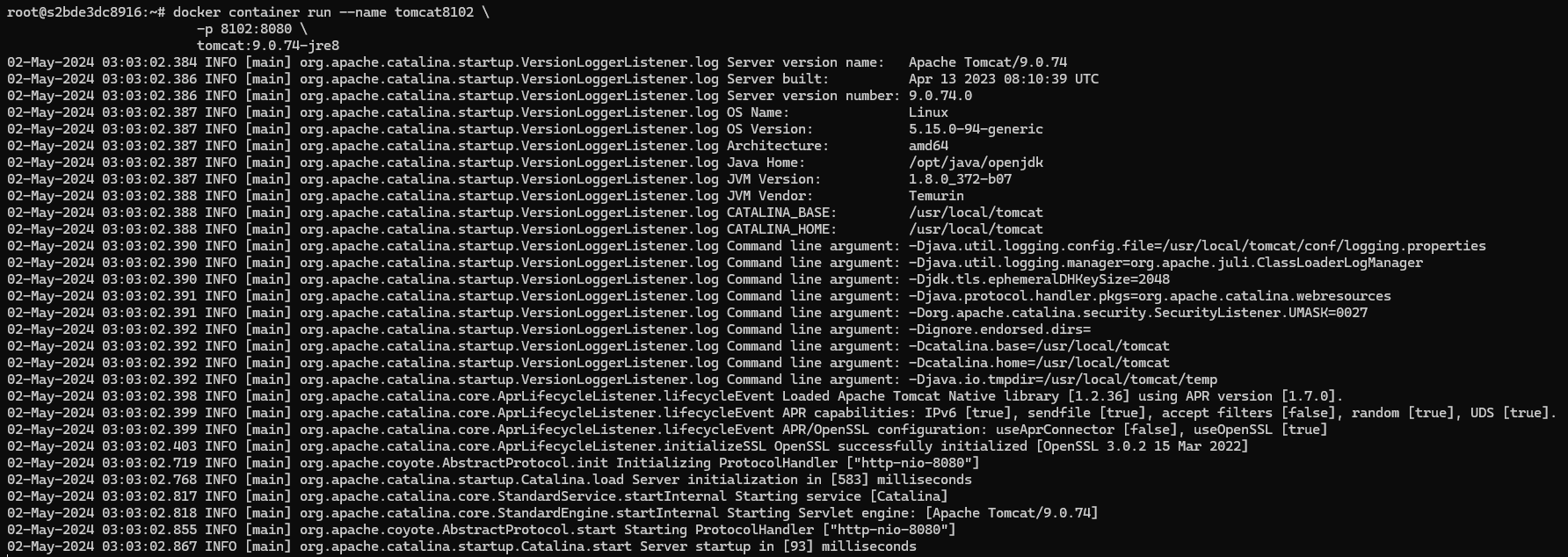
docker container run --name tomcat8102 \ -p 8102:8080 \ tomcat:9.0.74-jre8기존에 위와 같이 Container를 run하면 아래와 같은 로그를 확인할 수 있었다.
Container 및 내부의 WAS가 실행되었기 때문이다.
하지만 이것이 터미널을 차지해서 더 이상 Linux 명령어를 날릴 수 없는 상태가 되었다. (입력 불가 상태)

다른 명령어를 날리고 싶으면 Ctrl+c를 입력해 Container를 중단해야 하고
Container를 중단하지 않은 상태에서 다른 어떤 작업을 하고 싶다면 또 다른 터미널을 열고 접속해서 작업해야 하는 것이다.
그렇다면 백그라운드(daemon)에서 실행만 시켜놓고 나는 내 작업을 할 방법이 필요할 것이다.
그 옵션이 -d 이다.
docker container run --name tomcat8102 \ -p 8102:8080 -d \ tomcat:9.0.74-jre8
-d 옵션을 주니 콘솔이 뜨지는 않는다. 실행시킨 상태에서도 내가 원하는 명령어를 날릴 수 있게 되었다.
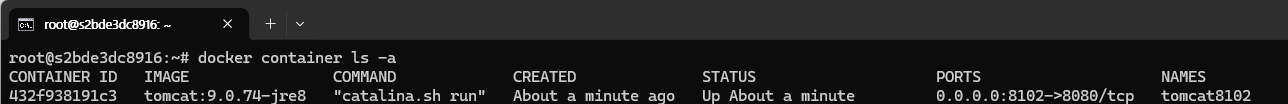
실제로 백그라운드에서 잘 돌아가고 있는지 확인해보자.

컨테이너는 잘 생성되었고 STATUS부분을 보아하니 잘 실행중이다.
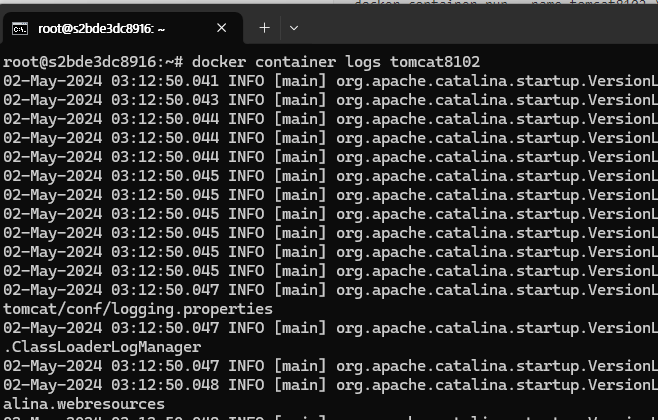
로그도 찍어서 확인해보자
docker container logs tomcat8102
Tomcat이 백그라운드에서 잘 실행되고 있음을 Logs로 확인하였다.
-dit
백그라운드 실행 -d 옵션에다가 (-i로 표준 입력 연결, -t로 유사 터미널 할당)까지 했다.
Host Linux와 Container Linux 간 소통 수단을 만든 것이다.
docker container run --name tomcat8102 \ -p 8102:8080 -dit \ tomcat:9.0.74-jre8이렇게 컨테이너를 생성했다면, 컨테이너 내부로 들어가서 어떤 파일이 있는지 등 확인해보자
-it 옵션을 통해 'O/S인척 하는 Container Linux'에 실제 O/S인 Host Linux의 /bin/bash 기능을 가지고 내부로 들어간다.
docker container exec -it tomcat8102 /bin/bash
2. 웹 애플리케이션 배포

컨테이너 내부에 들어와서 파일과 디렉토리를 리스트업해보면 webapps라는 디렉토리가 있는 것을 확인할 수 있다.
Tomcat이라는 WAS는 앱을 실행시킬때 war등 웹 애플리케이션을 webapps에서 압축해제하여 읽는다.

Tomcat Home의 webapps 이 디렉토리 내부의 testApp이란 애플리케이션을 실행시키고, testApp의 war등 압축파일을 여기 넣어준다. 그럼 testApp이라는 디렉토리로 압축해제되며, IP:8080/testApp으로 접근할 수 있게 되는 것이다.
Tomcat에서는 기본적으로 ROOT라는 폴더로 연결시키기 때문에 그냥 IP:8080으로 request하면 ROOT라는 이름의 디렉토리의 앱을 실행한다.
아무튼 컨테이너 내부의 이 경로에 war를 넣어 배포해줄 계획이다.
여러 방법이 있겠지만 지금은 Host Linux에 war를 넣어주고, 그를 copy해서 Container에 넣어줄 것이다.
Host Linux에 javawebapps8102라는 디렉토리를 만들었다.


fileZilla를 이용해서 war를 넣어줬다. fileZilla를 이용해서 서버에 접속한 후 javawebapps8102디렉토리에 배포할 war를 넣어줬다.
docker container cp \ ./javawebapps8102/ZJavaWeb.war tomcat8102:/usr/local/tomcat/webapps/이 Host의 war를 컨테이너에의 webapps에 copy했다.
다시 컨테이너 내부에 들어가 잘 copy되었는지 확인해보자
docker container exec -it tomcat8102 /bin/bash ls /usr/local/tomcat/webapps/ -l
war가 잘 copy 되었고, 압축해제되어 ZJavaWeb디렉토리도 생성된 것을 확인하였다.
이제 http://IP:8102/ZJavaWeb/ 으로 배포되었다. 브라우저에서 확인해보자!

드디어 App을 Docker, Container를 이용해서 쉽게 배포하는 방법을 알게 되었다
이제 여기에 도메인도 붙이면
클라우드 서비스를 이용해서 내가 개발한 앱을 세상에 배포할 수 있는 사람이 된 것이다 ㅎ.ㅎ
다음 글에서는 직접 Docker file을 작성하고 Dockerhub에 등록해보려고 한다.
나는 NCloud를 쓰고 있으니 NCloud의 Container Registry에도 등록하고 사용해 볼 계획이다!
'Docker' 카테고리의 다른 글
[Docker] run 명령어, Port-forwarding (0) 2024.05.12 [Docker] Linux서버에 Docker설치, Container (생성-실행-정지-삭제) (1) 2024.05.01 [Docker] Container, Image, Docker개념을 쉽게 이해하기 (0) 2024.04.29