[웹 플랫폼 추가] NCP Object Storage CORS설정(S3 Browser)
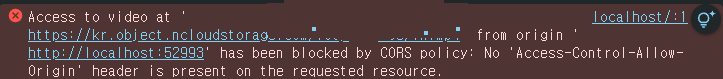
1. 문제 상황: Video접근 시 SOP(Same-Origin Policy)위반으로 인한 접근 거부
웹 플랫폼 제공을 위해 VideoClip을 모두 URL로 변경하였다. URL은 NCP ObjectStorage의 File Link다.
WebGL을 통한 Unity프로젝트 빌드로 웹 브라우저 실행에 성공했으나, blocked by CORS policy를 만났다.

2. 해결 방법: S3 Browser 통한 NCP Object Storage의 CORS설정
내 웹 애플리케이션 서비스 제공처(지금은 localhost:XXXXX),
웹 브라우저에서 요청을 보내는 Object Storage는 Same-Origin이 아니기 때문에 이러한 에러를 만났다고 생각한다.
그러므로 Object Storage에서 CORS설정을 해주어, SOP예외적으로 접근을 만들어주려고 한다.
그렇다면 NCP Object Storage에 CORS설정을 해주어야 하므로,
스토리지 접근을 위한 Windows Client Tool인 S3 Browser를 설치했다.
S3 Browser - Amazon S3 Client for Windows. User Interface for Amazon S3. S3 Bucket Explorer.
s3browser.com
아래와 같이 설정하고, ncloud.com마이페이지->인증키관리에서 ID와 Key를 복사해넣으면 설정이 완료된다.
(NAVERCloud공인교육 랩 가이드는 정말 짱이다!!)

S3 Browser설명을 들여다보니 이런 게 있었다!! CORS Configuration !!!

<CORSConfiguration>
<CORSRule>
<AllowedOrigin>http://www.example.com</AllowedOrigin>
<AllowedMethod>PUT</AllowedMethod>
<AllowedMethod>POST</AllowedMethod>
<AllowedMethod>DELETE</AllowedMethod>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>나는 AllowOrigin에 웹 애플리케이션의 URL(추후 도메인 설정)을 넣고,
AllowedMethod는 GET만 포함시켜주었다. (URL로 동영상 조회만 허용할 것이기 때문이다.)
3. 결과
이제 빌드 후 CORS관련 이슈 없이 동영상을 잘 불러온다!

참고자료
How to manage Amazon S3 Bucket CORS Configuration. How to enable Cross-Origin Resource Sharing for Amazon S3 Bucket.
Bucket CORS Configuration - Table of Contents Cross-origin resource sharing (CORS) is a web browser technology specification that defines ways for a web server to allow its resources to be accessed by a web page from a different domain - From Wikipedia, th
s3browser.com