[React] 리액트 프로젝트 시작과 배포
JSP로 클라이언트 페이지를 구성했을때는, HTML텍스트 사이에 <% %>로 동적인 java텍스트를 끼워넣을 수 있었다.
그러나 화면구성과 서버의 역할을 확실히 구분하기 위해,
JSP를 화면단의 태그중심으로 리팩토링하고 java텍스트는 최소화한 경험이 있다.
이와 관련하여, React는 오직 View를 구성하기위한 라이브러리이다.
이번에는 React를 이용해서 아예 화면단을 화면단에서 JS로 만들도록 해보는 것이다.
리액트 사용법에 익숙해지기 전에,
어떤식으로 리액트 프로젝트를 만들고 배포하게 되는지 큰 그림을 그려봤다!
1. create-react-app
리액트 프로젝트를 하기 위한 셋업. (프로젝트별로 해줌)
이는 npm이 제공하므로 npm install -g create-react-app을 먼저 실행해줬다.
(리액트 프로젝트에 필요한 요소 node_modules, public, src등을 다운로드한다.)
react, react-dom이나 node_modules 등을 사용할 수 있도록 설치하게 된다.
a. 리액트 개발을 하려는 프로젝트로이동, create-react-app . (현재 폴더에 create-react-app)
b. npx create-react-app {프로젝트명}
c. 한 프로젝트에 셋업하고, 내용물을 zip으로 만들어두고 복붙해서 사용
등 다양한 방식이 있다.


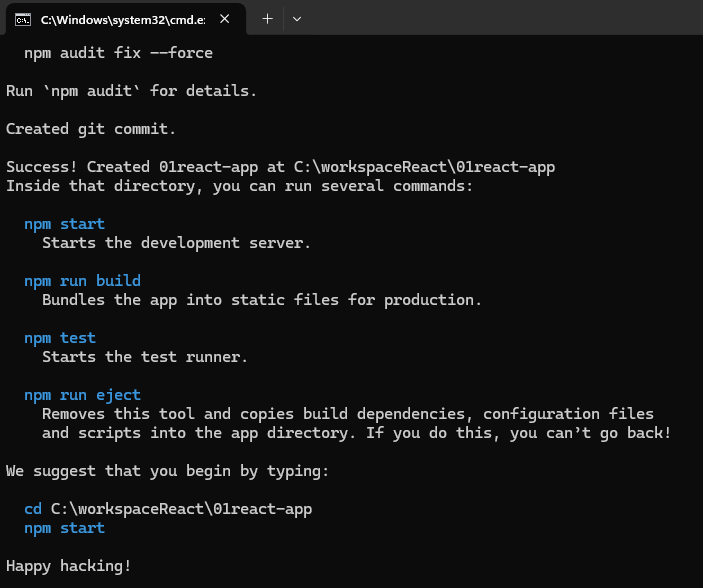
설치가 완료된 모습.
npm start, npm run build 등 명령어롤 사용할 수 있다.
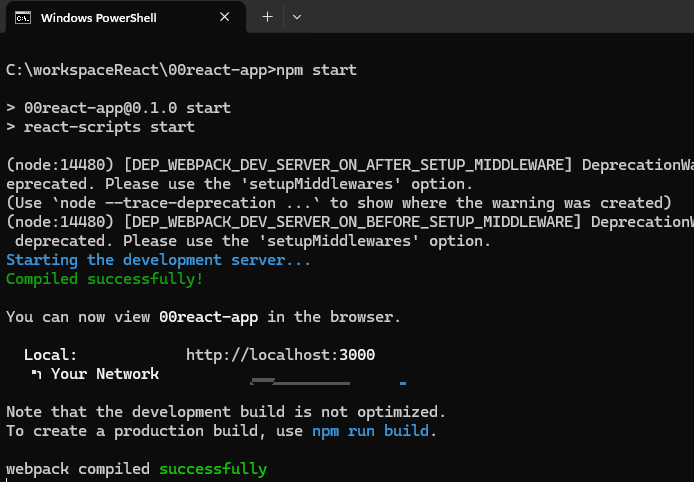
2. npm start
아래 cmd에서 말해준대로... 개발용 서버를 start한다.
이제 Development server의 포트인 3000번 포트로 브라우저 접근이 가능하다.

3. npm run build
node.js의 웹서버로(npm start) 개발을 하는 것은 React라는 철저히View단 기술을 브라우저에서 확인해보기 위한
편의성 기능으로 보는듯하다.
만약 실제 비즈니스로직, CRUD하는 Application을 만들거라면 Topcat과 같은 WAS를 붙어셔 진짜 서버단을 개발하고,
여기에 React build파일들을 넣어줌으로써 배포하는 것이 아닐까 생각한다.
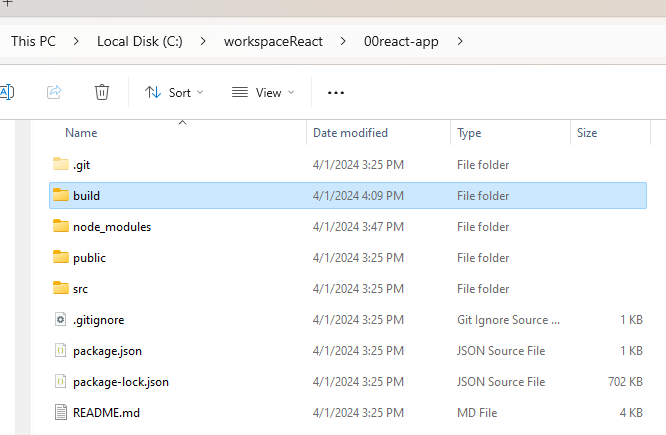
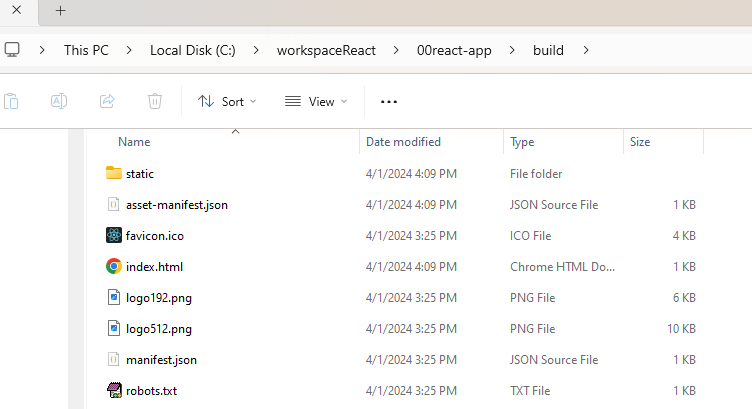
이처럼 Real Server로의 배포를 위해 npm run build명령어로 build폴더를 생성할 수 있다.
이 빌드파일들을 실제 구동하는 WAS에 옮겨주면 배포된다.
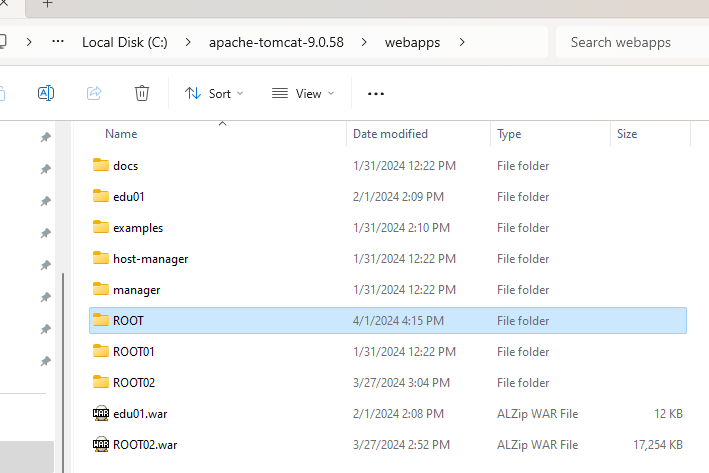
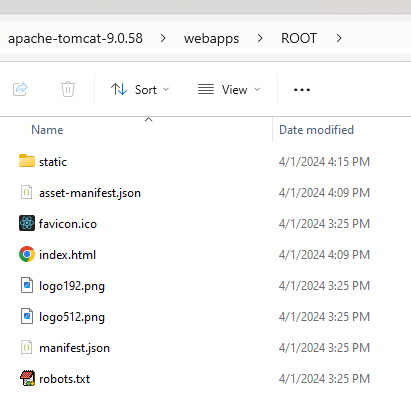
war의 배포를 위해 ROOT라는 war를 Tomcat webapp에 옮겨 배포했던 것과 같다. war 대신 build를 넣은 것.


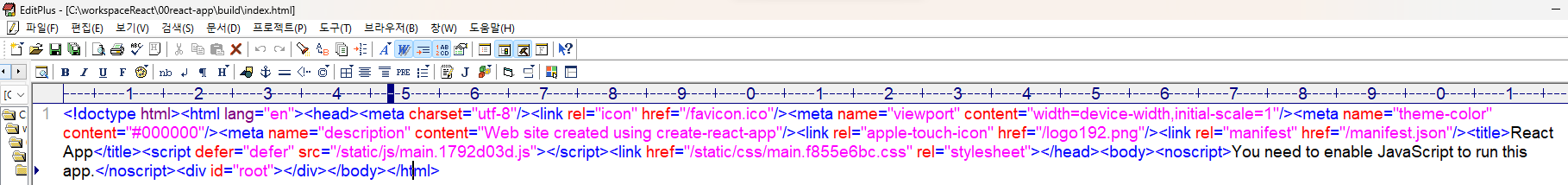
만들어진 build폴더에는 용량을 최대한 적게 만든 빌드용 개발물이 들어있다.
따라서 아래와 같이 공백을 모두 지운 모습을 확인할 수 있다.

나는 Tomcat WAS에 올려볼건데 Tomcat 경우 처음에 ROOT로 접근하기 때문에
ROOT폴더에 이 개발물을 넣어주면 Tomcat WAS의 포트인 8080포트로 브라우저 접근이 가능해진다.


localhost:8080(Node.js의 웹서버(Port:3000)가 아닌, Tomcat WAS(Port:8080))으로 접근한 모습.

React와 Node.js에서 개발한 View가 잘 배포된 것을 확인하였다.
이렇게 큰 그림을 그렸으니 이제 배포할 React 화면단 개발, 사용법을 열심히 익히자! ! !